イラストレーターを使ってロゴ作ってみた!修)シンボルマークだった。

Side-Tripperと命名してもう3年になります。
やっとシンボルマーク作れました)笑
拡大は恥ずかしいですが、こんなシンボルマークを作りました。

目次
イラストレーターの使い方よりも案を出すのが大切~草案を作る~
イラレはほとんど独学で進めました。触りとトレースの仕方だけ教えてくれた人がいました。
正直使い方よりも作りたいシンボルマークやデザインを紙とペンを使って書く時間の方が大切だと思いました。
最初の方はツールの使い方を覚えるのを優先しすぎて、頭の中のもやもや状態の草案をイラレ上で再現しようとしてました。
それだと二日たっても、三日たっても出来ません。
考え方を変えて、紙とペンを使って紙面上に草案を作りました。
草案なのでザックリでいいです。ここにそんなに時間をかけるべきではないです。
いざ作ってみたら草案は本当にベースにしかならず、また大きく変化させましたので(笑)
そもそもフォント形式なんて全然知らないので、フォントをベースに考えるロゴは適当です!(草案の状態のことです)
Side-tripperの場合は、
- Side-Tripperの全文字は長いので「S」か「T」をモチーフにしたい。
- 「雨にも負けない」を表現したいから「傘」と「雨」を載せたい。
- 「頑張る」や「努力」から発芽をイメージ。自然もイメージしたかった。
- 寄り道といえば足跡や、脇へそれた道(線)が欲しい。
以上がロゴを作る上で考慮したことです。コンセプトみたいなかんじです。
これらの条件を入れるならTよりもSの方が盛り込めそうなので深く考えずにSを使うことに決めました。
これを手書きでゆる~く書きました。

こんなの笑
Sからうにゅうにゅ出ているのは、蔦をイメージして自然も連想できたアクセントになるかなぁと思っています。
とりあえずはここまでの草案を作ってからイラレの作業に入りました。ちなみにカラーは最初から白黒に近いほうが良いと思っていたのでこれで行きます。
イラストレーターの操作手順と操作方法
大それた見出しですけど、私も調べながらの作業です(笑)
まずはさっき作った草案をPCに取り込み、イラレに貼ります。
PCへの取り込みはスマホを使っています。スマホで草案を撮って、そのデータをPCへ移動します。
スマホはiPhone5Sを使っています。スマホで撮った画像をスマホからグーグルドライブ上にアップロードして、PCでグーグルドライブへアクセスしてPCのドライブへダウンロードすると楽です。
![]()
グーグルドライブが使えるようになってから、スマホとPC間のデータのやり取りがすごい楽になりました。
PCに入れた画像をイラレの新規パレットに貼り付けます。これは画像データをイラレの新規画面にドラッグすれば貼り付けられます。
この時は大きさや、貼り付ける場所は気にしなくてもいいです。後で大きさの調整も出来るし、位置も自由に変える事が出来ますので。
縦横比のバランスだけは少し考えておいた方がいいかもしれません。後から調整が難しいです。
画像を貼り付けたらいよいよ作り始めましょう。
私が考えていたSide-TripperのロゴはSという文字がベースになっているので「テキスト」から「s」の文字を記入から始めました。
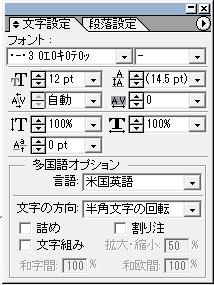
「テキスト」を書いても何も表示されない場合は「フォント」や「テキストサイズ」が不適切な場合があります。特に「フォント」は注意が大切です。
私の場合はデフォルトでフォント選択画面が文字化けして「30エ0キ0テ0ッ」となっています。

この状態で入力してもPC側が文字だと認識できないので何も表示されずテンパる種になります。
文字を入力する前でも後でもいいですが、しっかりPCに読み込まれているフォントに変更しましょう。
テキストを入力出来たら、テキストを自由に変更しやすいパス化してしまいましょう。
「選択ツール」(黒い矢印アイコン)でテキストを選択して、「オブジェクト」→「分割・拡張」を選び、塗りとオブジェクトを分割します。これで、テキストだったものが線と塗りになりました。そのままだとグループ化されていて弄りにくいので、そのままテキストが選択されている状態で「オブジェクト」→「グループ解除」でパス化出来ます。(間違ってたら気楽にコメントください。)
ここまで出来たら、モチーフになってる「傘」と「雨」と「芽」と「足跡」を同じデーター上で別々に作って組み合わせるだけです。
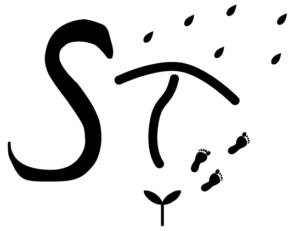
私が作ったロゴを全部バラすとこんな感じになっています。

正直、この組み合わせ方が一番難しいと思います。
ここがセンスですね。私は無いのであまり語れません!
組み合わせをしている時に、「安定」も欲しいと思ったのでSの下を少し平らにしてどっしり地面に付いてる感じをイメージしました。
とりあえずロゴを作りたかった経緯~ファビコン~
とりあえずロゴを作りたかった理由はファビコンを独自なアイコンにしたかったです。
ファビコンとはホームページの独自アイコンですね。
スマホでもPCでもお気に入りや、タブの先頭に表示されるアイコンです。
これまでは前のHPから使っていたロゴとも言えない画像を使っていました。

これだと画像サイズが長いので変えたいとずっと思っていました。
ゆくゆくはロゴやデザインで仕事がしたいとも思っているので、気楽にご連絡ください。ど素人なので安く出来ます。
どんどん実力付けて作業を効率化、生産性を向上させないといけませんね。
ちなみに、このロゴを作成する為にイラレを作業していた時間は2時間程度です。